Ein einfacher CSS-Tooltip eignet sich ideal, um zusätzliche Informationen wie kurze Hinweise oder Erklärungen direkt beim Mouseover anzuzeigen. Dabei handelt es sich um ein kleines, eingeblendetes Text- oder Bildelement, das erscheint, sobald der Nutzer mit der Maus über einen markierten Bereich fährt.
Für die Umsetzung wird nur wenig HTML und CSS benötigt. Die Gestaltung erfolgt direkt im Markup und funktioniert zuverlässig in allen gängigen Browsern.
Beispiel CSS-Code für das Styling:
a:hover {background:#ffffff; text-decoration:none;}
a.tooltip span {display:none; padding:2px 5px; margin-left:8px; width:180px;}
a.tooltip:hover span {display:inline; position:absolute; background:#ffff00; border:1px solid #cccccc; color:#336699;}So wird der CSS Tooltip im HTML-Dokument aufgerufen:
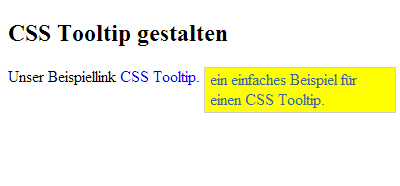
Unser Beispiellink <a class="tooltip" href="#">CSS Tooltip <span>ist ein einfaches Beispiel für einen CSS Tooltip.</span></a> So sieht der fertige CSS Tooltip dann aus:

Das ist wirklich ein ganz simples Bespiel für die Funktionsweise. Der HTML- und CSS-Code kann je nach Bedarf angepasst werden. Die Breite des Hinweisfensters wird beispielsweise über die Angabe width:180px festgelegt. Soll der Tooltip breiter ausfallen, lässt sich der Wert einfach auf etwa width:300px erhöhen.
Auf die gleiche Weise können auch Farben, Schriftstile, Abstände oder andere gestalterische Eigenschaften angepasst werden, um den Tooltip optimal an das Design der Webseite anzupassen.
