Die Planung der Website-Struktur ist ein entscheidender Schritt bei der Erstellung einer erfolgreichen und benutzerfreundlichen Website. Eine gut durchdachte Struktur erleichtert den Nutzern die Navigation und verbessert die Suchmaschinenoptimierung (SEO). In diesem Artikel erfahren Sie, wie sich die Struktur einer Website effektiv planen lässt.
Die Website-Struktur ist quasi das Rückgrat einer jeden erfolgreichen Website. Sie beeinflusst nicht nur die Benutzerfreundlichkeit, sondern auch die Auffindbarkeit Ihrer Website in Suchmaschinen. Doch was sind die entscheidenden Schritte bei der Planung der Website-Struktur?
Warum ist eine gute Website-Struktur wichtig?
Eine klar strukturierte Website bietet zahlreiche Vorteile:
- Verbesserte Benutzererfahrung: Eine logische Struktur hilft Besuchern, schnell die gewünschten Informationen zu finden.
- Bessere SEO: Suchmaschinen können eine gut strukturierte Website besser crawlen und indexieren, was zu einer höheren Sichtbarkeit führen kann.
- Erhöhte Conversion-Rate: Eine einfache Navigation kann die Verweildauer auf der Website erhöhen und die Wahrscheinlichkeit erhöhen, dass Besucher zu Kunden werden.

Website-Struktur für Anfänger: Schritt-für-Schritt-Anleitung
1. Ziele und Zielgruppe definieren
Bevor Sie mit der Strukturierung Ihrer Website beginnen, sollten Sie Ihre Ziele und Ihre Zielgruppe klar definieren. Überlegen Sie, was Sie mit der Website erreichen möchten und wer Ihre Hauptbesucher sind. Eine Website für einen Verein hat schließlich eine andere Struktur als die Website einer Anwaltskanzlei oder ein Online-Shop für Bekleidung.
Welche Bedürfnisse und Erwartungen hat Ihre Zielgruppe? Versetzen Sie sich in die Lage der Nutzerinnen und Nutzer und überlegen Sie, wie es ist, gezielt nach bestimmten Informationen zu suchen.
2. Inhalte sammeln und kategorisieren
Sammeln Sie zunächst alle Inhalte, die auf Ihrer Website erscheinen sollen. Sortieren Sie diese anschließend in logische Kategorien und Unterkategorien. Dies kann mithilfe eines Wireframes, einer Tabelle, einer Mindmap oder eines einfachen Diagramms erfolgen. Achten Sie darauf, dass jede Kategorie klar definiert ist und nicht zu allgemein gefasst wird. Erstellen Sie zudem einen Nutzerfluss, um zu bestimmen, wie Besucher zu bestimmten Informationen, Dienstleistungen oder Produkten gelangen.
3. Haupt- und Unterseiten festlegen
Definieren Sie die Hauptseiten Ihrer Website, etwa Startseite, Über uns, Dienstleistungen/Produkte, Blog und Kontakt. Jede dieser Hauptseiten sollte übersichtlich strukturierte Unterseiten enthalten, die spezifischere Informationen bieten und logisch miteinander verknüpft sind. So finden Nutzer die gewünschten Inhalte schneller und bewegen sich gezielt durch Ihre Website.
4. Navigation erstellen
Erstellen Sie eine einfache und intuitive Navigationsleiste, die alle Hauptseiten sowie gegebenenfalls wichtige Unterseiten umfasst. Achten Sie darauf, dass die Navigation auf allen Geräten – vom Desktop bis zum Smartphone – problemlos funktioniert. Wenn Besucher zu viel Zeit damit verbringen müssen, die gewünschten Informationen zu finden, wechseln sie schnell zu einer anderen Website. Je weniger Klicks nötig sind, desto höher ist die Wahrscheinlichkeit, dass Nutzer länger auf Ihrer Website bleiben.
5. URL-Struktur planen
Eine klare und konsistente URL-Struktur unterstützt sowohl die Nutzerfreundlichkeit als auch die Suchmaschinenoptimierung. Verwenden Sie sprechende URLs, die den Inhalt der jeweiligen Seite möglichst präzise widerspiegeln – beispielsweise:
www.meinewebsite.de/dienstleistungen/webdesign6. Interne Verlinkung
Verwenden Sie interne Links, um thematisch passende Seiten sinnvoll miteinander zu verknüpfen und Besucher gezielt zu weiterführenden Informationen zu leiten. Dadurch verbessern Sie nicht nur die Benutzerführung, sondern unterstützen auch Suchmaschinen dabei, die Struktur Ihrer Website effizient zu erfassen und schneller zu indexieren.
7. Sitemap erstellen
Erstellen Sie eine XML-Sitemap, um Suchmaschinen wie Google oder Bing einen strukturierten Überblick über Ihre Website zu geben. Dies erleichtert das Crawlen und sorgt dafür, dass alle wichtigen Seiten zuverlässig indexiert werden.
8. Mobile Optimierung
Achten Sie außerdem darauf, dass die Website-Struktur auch auf mobilen Geräten optimal funktioniert. Eine responsive, benutzerfreundliche Navigation ist hierbei entscheidend für eine gute Nutzererfahrung auf Smartphones und Tablets.
Die Wahl des richtigen Modells für die Struktur der Website
Die Wahl des richtigen Modells für die Struktur der Website hängt von den spezifischen Anforderungen und Zielen ab. Zwei häufig verwendete Modelle zur Organisation von Inhalten sind das lineare und das hierarchische Modell. Beide haben ihre spezifischen Einsatzgebiete und Vorteile. Es gibt aber noch weitere Modelle. Wann sollte man welches Modell verwenden?
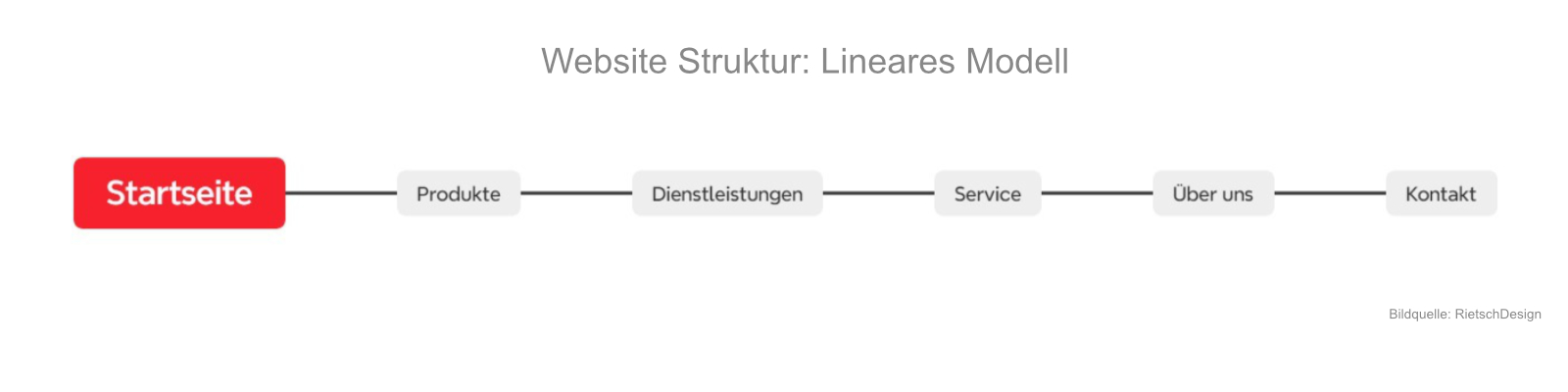
1) Lineares Modell

Wann sollte man ein lineares Modell nutzen?
Ein lineares Modell (auch sequentielles Modell genannt) eignet sich am besten für Websites, bei denen die Inhalte in einer festgelegten Reihenfolge präsentiert werden sollen. Dieses Modell führt den Nutzer Schritt für Schritt durch die Inhalte und ist besonders hilfreich in folgenden Fällen:
- Schulung und Tutorials:
- Wenn die Website Lehrmaterialien oder Schritt-für-Schritt-Anleitungen anbietet, hilft ein lineares Modell den Nutzern, systematisch von einem Schritt zum nächsten zu gelangen.
- Anmelde- und Registrierungsprozesse:
- Bei Formularen und Prozessen, die eine Abfolge von Schritten erfordern, wie bei der Registrierung oder Bestellung, führt das lineare Modell die Nutzer effizient durch jeden Schritt.
- Erzählende Inhalte:
- Für Storytelling oder Präsentationen, bei denen der Inhalt in einer spezifischen Reihenfolge präsentiert werden muss, um Sinn zu ergeben, ist das lineare Modell ideal.
Vorteile des linearen Modells:
- Einfachheit: Benutzer werden durch eine festgelegte Abfolge von Seiten geführt, was die Navigation vereinfacht.
- Klarheit: Die Struktur ist leicht verständlich, da die Navigation einem klaren Pfad folgt.
2) Hierarchisches Modell

Wann sollte man ein hierarchisches Modell nutzen?
Ein hierarchisches Modell ist ideal für komplexere Websites, bei denen die Inhalte in verschiedenen Kategorien und Unterkategorien organisiert sind. Dieses Modell ist besonders vorteilhaft in folgenden Szenarien:
- Unternehmenswebsites:
- Unternehmen mit vielfältigen Dienstleistungen und Produkten nutzen oft ein hierarchisches Modell, um ihre Angebote klar zu strukturieren und leicht auffindbar zu machen.
- E-Commerce-Websites:
- Onlineshops profitieren von einer hierarchischen Struktur, die es den Kunden ermöglicht, durch Kategorien und Unterkategorien zu navigieren, um spezifische Produkte zu finden.
- Informationsreiche Websites:
- Blogs, Nachrichtenportale oder Wissensdatenbanken verwenden häufig ein hierarchisches Modell, um eine große Menge an Inhalten zu organisieren und zugänglich zu machen.
Vorteile des hierarchischen Modells:
- Übersichtlichkeit: Nutzer können Inhalte nach Kategorien und Unterkategorien durchsuchen, was besonders bei umfangreichen Websites hilfreich ist.
- Flexibilität: Inhalte können leicht hinzugefügt oder neu organisiert werden, ohne die gesamte Struktur zu verändern.
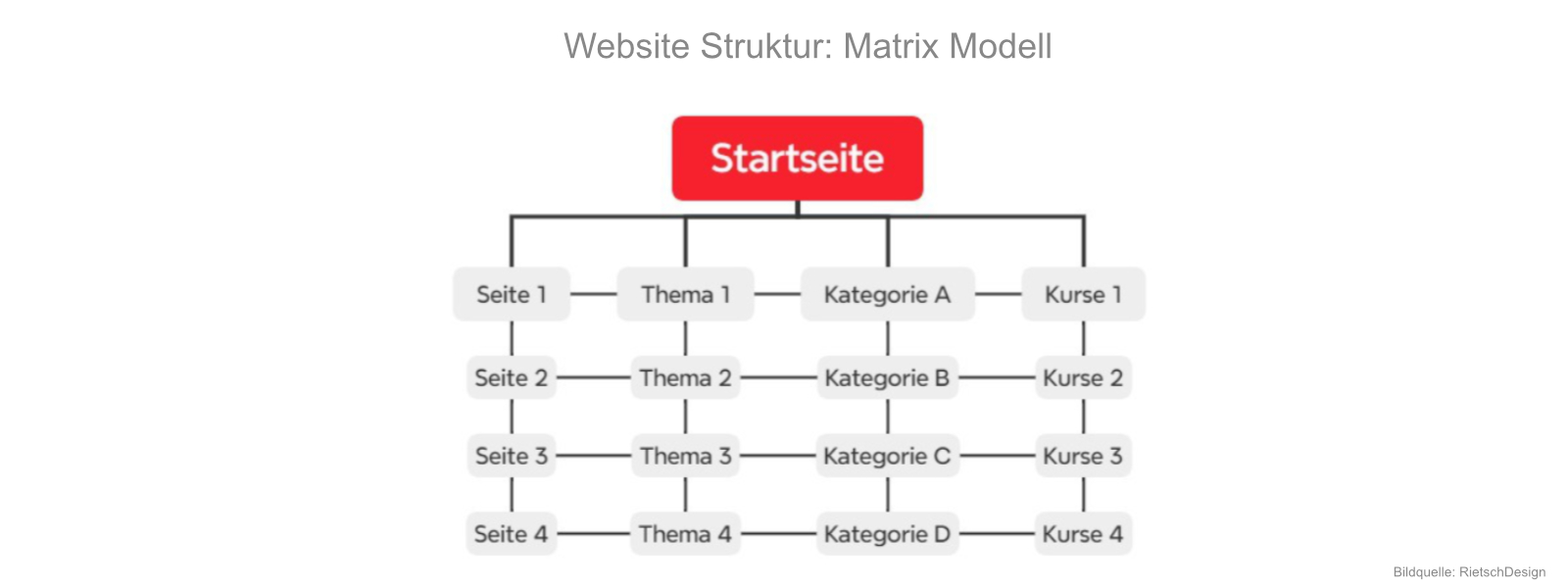
3) Matrix-Modell

Wann sollte man ein Matrix-Modell nutzen?
Das Matrix-Modell ist besonders geeignet für Websites, bei denen Inhalte auf unterschiedliche Weise kategorisiert und abgerufen werden können. Es ermöglicht Nutzern, Inhalte über verschiedene Wege zu finden, ohne einer festen hierarchischen Struktur zu folgen.
- Bildungswebsites:
- Auf Websites, die Bildungsressourcen anbieten, können Nutzer nach Themen, Kursen, Autoren oder Schwierigkeitsgraden suchen.
- Große E-Commerce-Websites:
- Hier können Produkte nicht nur nach Kategorien, sondern auch nach Marken, Preisspannen oder anderen Filtern durchsucht werden.
Vorteile des Matrix-Modells:
- Flexibilität: Nutzer können auf verschiedene Arten auf Inhalte zugreifen.
- Erweiterbarkeit: Neue Kategorien oder Filter können leicht hinzugefügt werden.
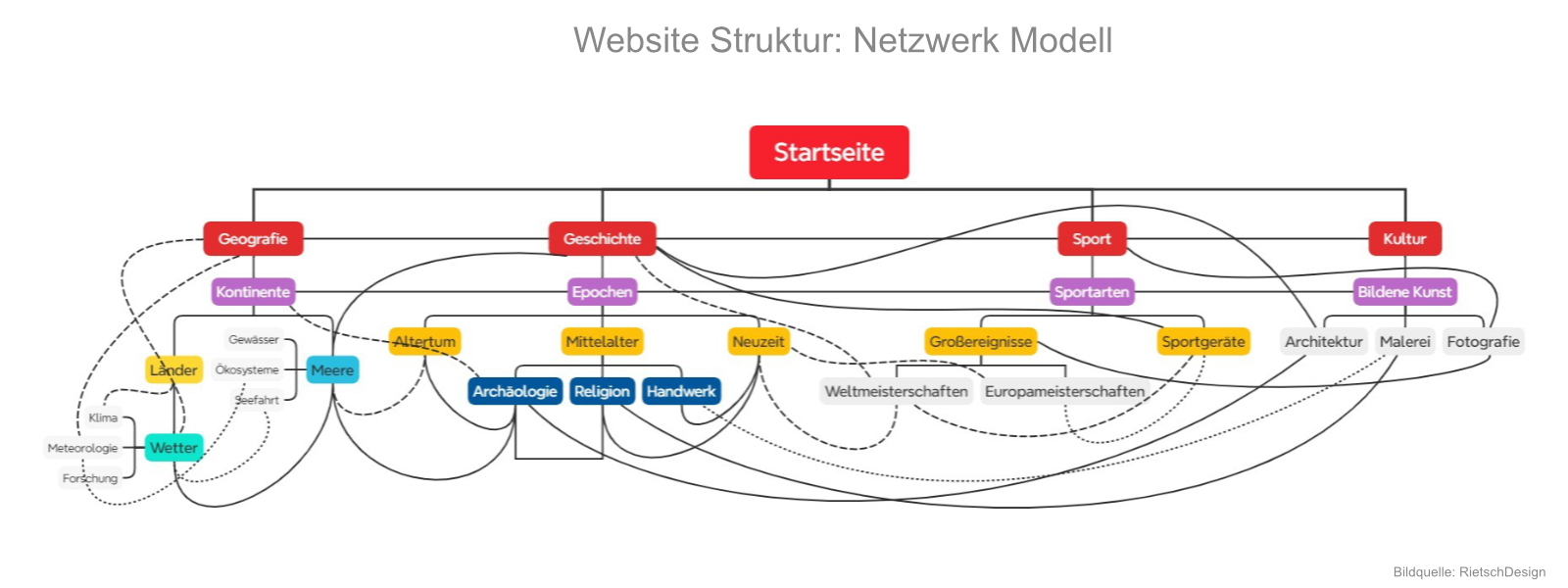
4) Netzwerk-Modell

Wann sollte man ein Netzwerk-Modell nutzen?
Das Netzwerk-Modell ist ideal für Websites, die stark miteinander verknüpfte Inhalte haben. Dieses Modell ermöglicht es Nutzern, über zahlreiche interne Links von einem Inhalt zum nächsten zu navigieren.
- Wikis und Wissensdatenbanken:
- Seiten sind durch viele interne Links miteinander verbunden, sodass Nutzer leicht von einem Thema zum nächsten springen können.
- Blogs mit stark verlinkten Inhalten:
- Ein Blog, bei dem Beiträge häufig aufeinander verweisen, kann von einer netzwerkartigen Struktur profitieren.
Vorteile des Netzwerk-Modells:
- Verbesserte Entdeckbarkeit: Nutzer können leicht verwandte Inhalte finden.
- Förderung der Verweildauer: Durch die vielen internen Links bleiben Nutzer länger auf der Website.
Schlussgedanken
Die Planung der Website-Struktur ist ein entscheidender Schritt, der sorgfältig durchdacht sein sollte. Ziel einer klaren Website-Architektur ist es, Inhalte so zu organisieren und zu kategorisieren, dass sie sowohl für Nutzer als auch für Suchmaschinen leicht zugänglich sind. Wer die oben genannten Schritte berücksichtigt, legt den Grundstein für eine optimierte und benutzerfreundliche Website – eine Struktur, die Besucher überzeugt und gleichzeitig die Sichtbarkeit der Online-Präsenz nachhaltig verbessert.

Das ist wirklich mal ein nützlicher Überblick! Danke!