Mit der WordPress-Version 6.4 haben die WordPress-Entwickler direkt eine Lightbox-Funktion eingebaut. Dadurch lassen sich Bilder nun ohne zusätzliches Plugin per Klick vergrößern und als Popup anzeigen. Im folgenden Beispiel wird gezeigt, wie sich die Overlay-Farbe dieser neuen Lightbox mit einfachem CSS anpassen lässt.
Seit WordPress 6.4 können Bilder im Block-Editor als Lightbox-Popup dargestellt werden. Die Einstellung befindet sich direkt in der Bild-Toolbar, die unmittelbar über dem ausgewählten Bild angezeigt wird.
So aktiviert man die Lightbox-Funktion im Gutenberg-Editor
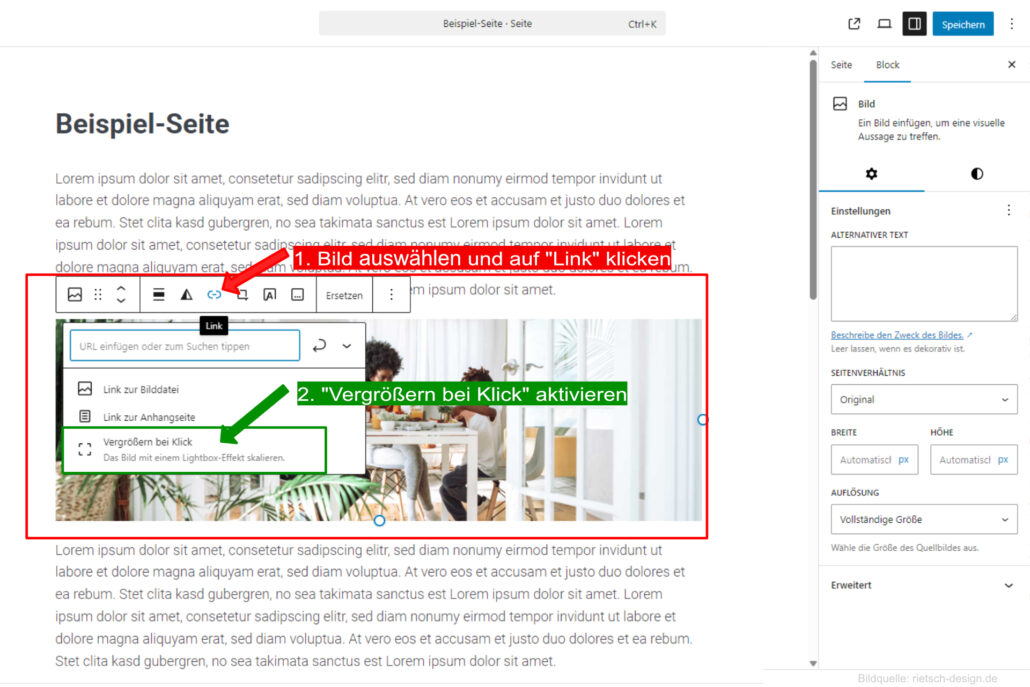
- Ein Bild im Editor auswählen
- Über dem Bild erscheint die Block-Toolbar
- In dieser Toolbar auf „Link“ gehen.
- Nun öffnet sich weitere Symbole , dort auf „Bei Klick erweitern“ klicken.
- Durch Aktivieren wird die Lightbox-Funktion für das Bild eingeschaltet.
Damit wird das Bild im Frontend bei Klick automatisch vergrößert als Lightbox-Overlay dargestellt – ganz ohne Plugin.

Die Lightbox farblich anpassen
Standardmäßig besitzt das Overlay der Lightbox einen weißen Hintergrund. Wer stattdessen lieber eine graue oder dunkle Überlagerung nutzen möchte, kann dies mit etwas individuellem CSS anpassen.
/* Setze den Hintergrund des Leuchtkastens auf ein halbtransparentes Schwarz */
.wp-lightbox-overlay .scrim {
background-color: rgba(0, 0, 0, 0.7) !important; /* Darkens the background for better contrast with light images */
}
/* Gestalte die Schaltfläche zum Schließen der Lightbox mit Rahmen, Hintergrundfarbe und Schatten */
.wp-lightbox-overlay .close-button {
border: 2px solid #000; /* Fügt eine durchgehende Umrandung hinzu */
background-color: #fff !important; /* Setzt die Schaltflächenfarbe auf weiß */
border-radius: 50%; /* Den Schließen-Button rund machen */
}
/* Ändert die Farbe des Buttons beim Hover und Focus mit der Maus */
.wp-lightbox-overlay .close-button:hover,
.wp-lightbox-overlay .close-button:focus {
background-color: #eeeeee !important; /* Erhellt die Farbe des Buttons bei Maus-Hover/Fokus */
outline: none; /* Entfernt die standardmäßige Fokusrandlinie. */
}
