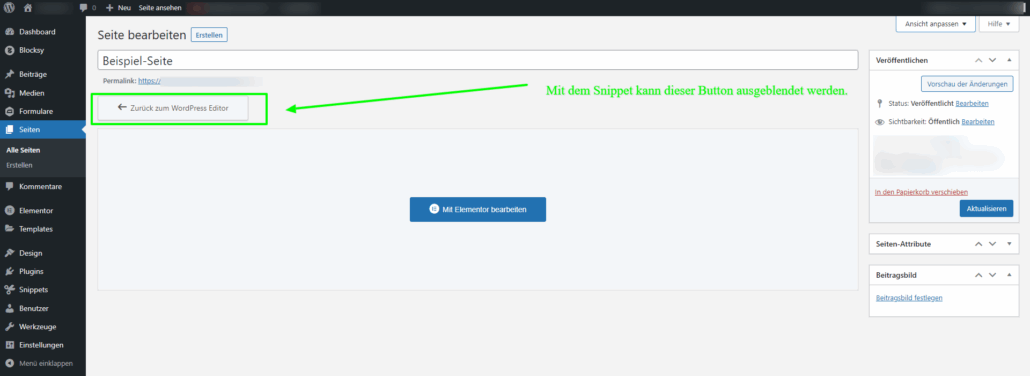
Wer in WordPress mit dem Page Builder Elementor arbeitet, kennt das Problem: Beim Bearbeiten einer Seite erscheinen mehrere Editoren und entsprechende Buttons. Neben dem blauen Button „Mit Elementor bearbeiten“, über den der visuelle Page Builder gestartet wird, wird weiterhin ein Hinweis auf den klassischen WordPress-Editor angezeigt. Dieser erscheint oberhalb des Inhaltsbereichs als Button „Zurück zum WordPress Editor“.
Gerade auf Kundenwebsites kann das zu Verwirrung und Schwierigkeiten führen. Erfahrene Anwenderinnen und Anwender wissen in der Regel, dass Seiten ausschließlich über den Elementor-Button bearbeitet werden sollen. Auf Kundenseiten kommt es jedoch häufig vor, dass versehentlich auf den Classic-Editor gewechselt wird. Dadurch wird das Elementor-Layout nicht mehr geladen – es erscheint nur noch der reine Text, und das visuelle Layout scheint „verschwunden“. Für Entwickelnde bedeutet das zusätzlichen Supportaufwand und unnötige Fehlerquellen.

Den Button ausblenden: Ein kleines PHP-Snippet schafft Abhilfe
Mit einem kurzen PHP-Code lässt sich der Button „Zurück zu WordPress Editor“ vollständig deaktivieren und ausblenden. Das Snippet wird idealerweise in die functions.php eines Child-Themes eingefügt, um die Änderung updatesicher zu machen. Alternativ kann auch die functions.php des aktiven Themes verwendet werden.
/* Button Zurück zu WordPress deaktivieren - Disable Back to WordPress Editor button */
add_action('admin_head', 'disable_button'); // admin_head ist ein Hook. disable_button ist eine Funktion, die wir dem Hook hinzufügen.
function disable_button() {
echo '<style>
#elementor-switch-mode .elementor-switch-mode-on{
display: none;
}
body.elementor-editor-active #elementor-switch-mode-button{
visibility: hidden;
}
body.elementor-editor-active #elementor-switch-mode-button:hover{
visibility: hidden;
}
</style>';
}Alternativ kann der Code auch über das WordPress-Plugin “Code-Snippets” https://de.wordpress.org/plugins/code-snippets/ angelegt werden. Damit verschwindet der Button zuverlässig, und beim Bearbeiten von Inhaltsseiten wird direkt der Elementor Page Builder verwendet – ohne die Gefahr, versehentlich in den Classic- oder Gutenberg-Editor zu wechseln.
